
Due mesi fa abbiamo aggiornato l'editor a blocchi, introducendo un paio di importanti novità legate alla qualità delle immagini (immagini retina) e al migliorato supporto per le GIF animate. In quell'occasione vi avevamo anticipato che tale aggiornamento dell'editor ci avrebbe permesso anche di migliorare il template e le relative funzioni di formattazione ma che questo avrebbe richiesto ancora alcune verifiche per assicurarci la massima compatibilità delle nuove funzioni: ora ci siamo.
Da oggi è disponibile il nuovo template che sostituisce il precedente mantenendo la totalità delle funzioni precedenti ed introducendo qualche novità che vediamo immediatamente!
Spaziature dei blocchi
 Fino ad ora le spaziature, o forse potremmo chiamarle cornici o margini, dei blocchi e dei relativi contenuti erano state decise da noi ed imposte così dal template anche per massimizzare la compatibilità con i programmi di posta. Negli ultimi anni alcuni dei programmi di posta che impedivano l'evoluzione in questo senso (ad esempio la vecchia webmail di Libero.it che bloccava qualunque stile CSS, anche "inline") si sono evoluti e quindi abbiamo deciso di introdurre un certo grado di flessibilità.
Fino ad ora le spaziature, o forse potremmo chiamarle cornici o margini, dei blocchi e dei relativi contenuti erano state decise da noi ed imposte così dal template anche per massimizzare la compatibilità con i programmi di posta. Negli ultimi anni alcuni dei programmi di posta che impedivano l'evoluzione in questo senso (ad esempio la vecchia webmail di Libero.it che bloccava qualunque stile CSS, anche "inline") si sono evoluti e quindi abbiamo deciso di introdurre un certo grado di flessibilità.
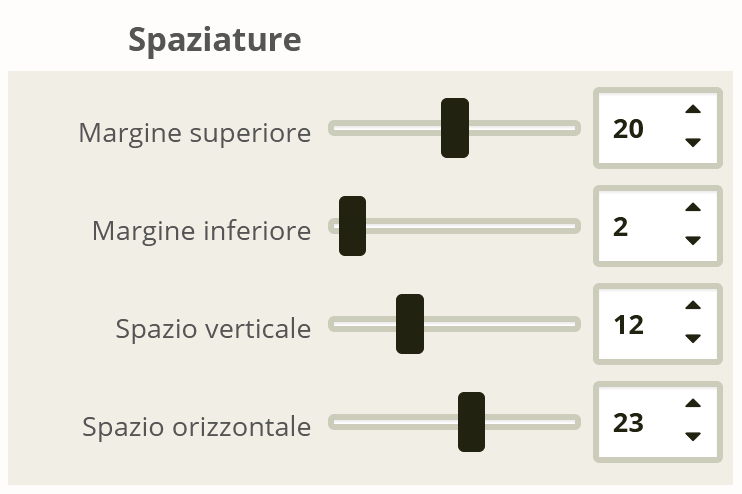
Ciascun blocco permette ora di personalizzare il margine superiore e inferiore dell'intero blocco, tecnicamente identificato frequentemente come "padding", e di personalizzare anche la spaziatura verticale e orizzontale tra gli elementi interni del blocco, ovvero tra le colonne di un singolo blocco o tra gli elementi (titolo, testo, immagine, pulsante) di una singola colonna.
Come per altre personalizzazioni dello stile, queste impostazioni sono inizialmente condivise tra tutti i blocchi, ma è possibile decidere di modificarle tutte contemporaneamente o personalizzare solamente quelle di un singolo blocco.
Bordo e spaziatura dei pulsanti

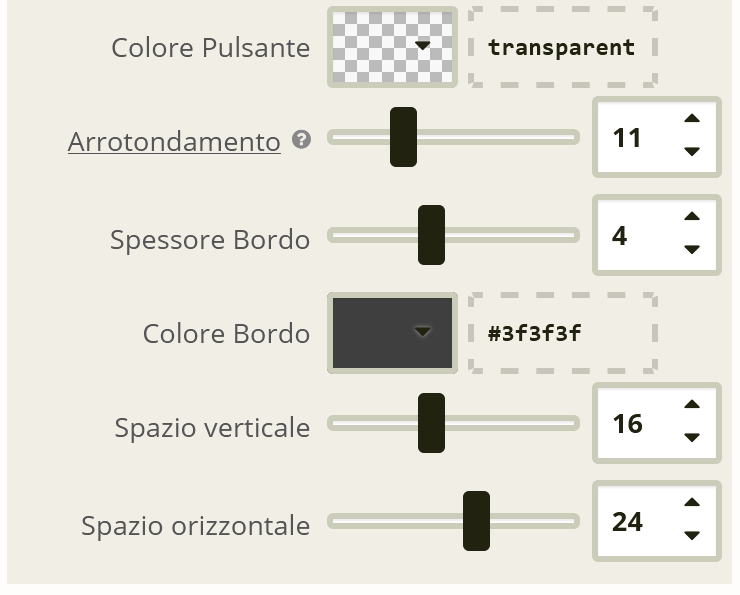
La seconda novità riguarda la possibilità di aggiungere un bordo ai pulsanti, per il quale è possibile scegliere colore e spessore, e la possibilità di modificare la spaziatura verticale ed orizzontale del pulsante, ovvero lo spazio tra il testo del pulsante e il suo bordo in entrambe le direzioni.
È ora anche possibile scegliere il colore "trasparente" per il pulsante in modo da poter creare pulsanti che hanno solo un testo bordato ma il cui colore di sfondo sia sostanzialmente lo stesso del blocco.
Giocando con queste opzioni vi renderete conto che permettono di modificare in maniera abbastanza impattante l'aspetto grafico complessivo delle vostre email.
Blocco "immagine+testo" senza spaziatura attorno all'immagine
Il blocco che vede immagine e testo affiancati è uno dei blocchi più utilizzati nella realizzazione delle vostre newsletter e una delle opzioni più richieste da voi è stata proprio quella di poter avere immagini che toccassero i bordi del blocco così da poter creare impaginazioni più moderne.
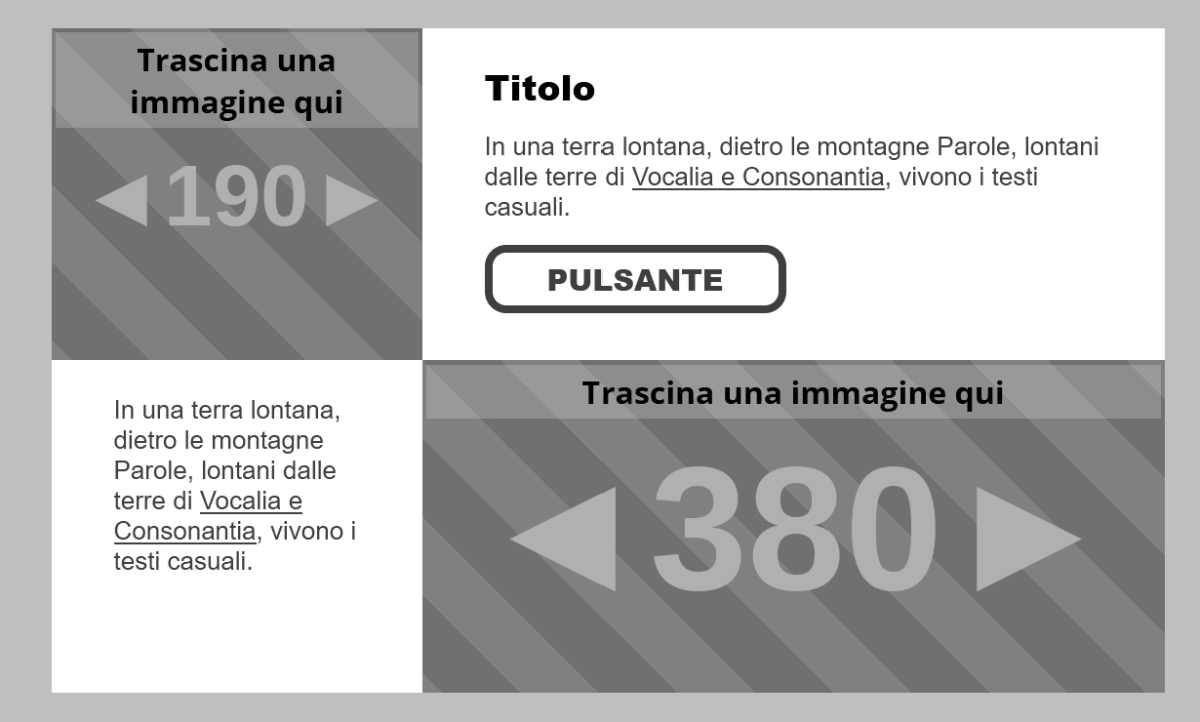
Considerando che questa opzione necessita di una "griglia" leggermente modificata abbiamo così deciso di introdurre un nuovo blocco, sostanzialmente identico al blocco "immagine+testo", per questa nuova disposizione grafica senza spaziatura attorno all'immagine. È possibile scegliere se l'immagine debba essere disposta sulla destra o sulla sinistra del blocco e una dimensione tra 1/4, 1/3, 1/2, 2/3 e 3/4 del blocco in modo da poter creare delle combinazioni di più blocchi come la seguente:

Nuove icone social
Il nuovo template introduce numerosi nuovi stili grafici per le icone social (11 in più) e mette a disposizione due nuove icone per le piattaforme Twitch e TikTok:
![]()
Che cosa manca?
Una delle flessibilità che ci avete richiesto maggiormente in questi anni è stata il supporto per più tipi di caratteri, ottenibile tecnicamente tramite l'uso dei "webfonts". Tale opzione era stata esclusa dalle versioni precedenti del template per via della piccola minoranza di programmi di posta in grado di vedere correttamente i font definiti con questa tecnica.
Abbiamo verificato lo stato attuale in termini di percentuale di lettori che potrebbe godere di tale funzionalità e quanta invece vedrebbe la newsletter con un font diverso (fallback ad uno dei font di sistema già usati oggi) e purtroppo il solo mancato supporto da parte di Gmail e di Outlook taglia fuori quasi la metà dei lettori.
Supportare tale funzionalità avrebbe avuto la conseguenza che metà (o più) dei destinatari avrebbero visto una newsletter fondamentalmente diversa da quella impaginata da chi l'ha ideata e realizzata, poiché l'uso di un carattere diverso modifica sia l'estetica che la spaziatura di tutti i testi, e quindi abbiamo ritenuto privilegiare l'omogeneità di risultato e la maggiore corrispondenza tra ciò che l'editor permette di creare e ciò che i destinatari vedono.
Fateci sapere se vi piacciono le novità o che cosa, secondo voi, manca e dovremmo tenere in considerazione per la prossima evoluzione!

Aggiungi un commento