

Preparare l'html per una newsletter è un compito più complicato e soprattutto differente rispetto alla creazione di una pagina web. Oltre al fattore fondamentale, già preso in considerazione del blocco delle immagini, c'è da considerare innanzitutto il blocco degli stili (al quale dedicheremo un post successivo), ma anche il fatto che a differenza delle pagine web nelle quali possiamo scegliere il doctype e quindi in qualche modo "spingere" i browser ad utilizzare una modalità di rendering piuttosto che un'altra, con l'html nelle newsletter questa operazione non funziona e quindi qualcuno vedrà il nostro html in quirks mode, altri in modalità standard e non abbiamo strumenti per evitarlo.
Analisi
Se scrivete html/css per il web sono anni che non vi preoccupate più del quirks mode e semplicemente inserite il doctype specifico dello standard con il quale state scrivendo (html4, xhtml 4.01, xml 1.1.. etc) e sapete che la stragrande maggioranza dei browser interpreterà il vostro html in maniera similare (anche se con varie eccezioni). Se invece scrivete html per le newsletter è meglio tirare fuori i vecchi link e i vecchi appunti e tanta pazienza, perchè è tutto da scoprire.
Le differenze principali tra le due modalità di renderizzazione sono:
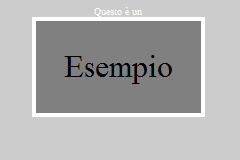
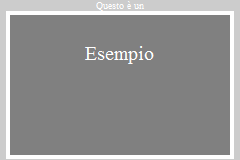
- in quirks mode specificare una dimensione per un elemento farà si che tale dimensione *includa* bordo ed eventuale padding specificati, mentre in standard mode, padding e bordo sono da aggiungere alla dimensione specificata.
- in quirks mode gli stili non sono ereditati all'interno delle tabelle mentre in standard mode sì.
- le immagini sono elementi di tipo "block" in quirks mode, mentre sono elementi di tipo "inline" in standard mode.
Questo è il codice utilizzato per le due immagini visualizzate all'inizio di questo post. L'unica differenza è il DOCTYPE utilizzato. Potete verificare voi stessi seguendo questi link (Da notare che il risultato sarà diverso anche in funzione del browser utilizzato.)
<html>
<body bgcolor="#CCCCCC">
<center>
<font color="#FFFFFF" size="1">
Questo è un
<div style="background: #808080; border: 4px solid #FFFFFF; padding: 25px; width: 170px; height: 90px;">
<table><tr><td style="font-size: 200%;">Esempio</td></tr></table>
</div>
</font>
</center>
</body>
</html>
Per darvi una idea di quanto sia imprevedibile il metodo di visualizzazione riassumiamo di seguito le applicazioni testate e quale sia la modalità utilizzata:
- Rispettano il DOCTYPE dichiarato: Outlook Express, Windows Mail, Windows Live, Outlook 2003 (e precedenti), la webmail di GMX.
- Non usano un DOCTYPE (quirks mode): Thunderbird e le seguenti webmails: katamail, operamail, excite, aol, libero-classic, alice, tiscali, inet, jumpy, yahoo-nuovo, interfree, poste, lycos.
- Specificano un loro DOCTYPE (standard mode): Outlook 2007 (una sorta di standard mode), libero-new, hotmail, dada, yahoo-classic, gmail, email.it/leonardo/infinito,
Conclusioni
Il consiglio che vi diamo è quello di usare tabelle e non div per l'impostazione del layout in modo da mantenere il controllo delle larghezze indipendentemente dal quirks mode e di ripetere la definizione dello stile all'interno di ogni td in modo da non lasciare colore del font, dimensione ed altre informazioni di stile al "caso"

Aggiungi un commento